Ceres Fashion Professional einrichten
Eine Auswahl der Features der Pro-Version stichpunktartig aufgeführt:
- Auswahl von zwei Design-Akzenten in der Farbigkeit
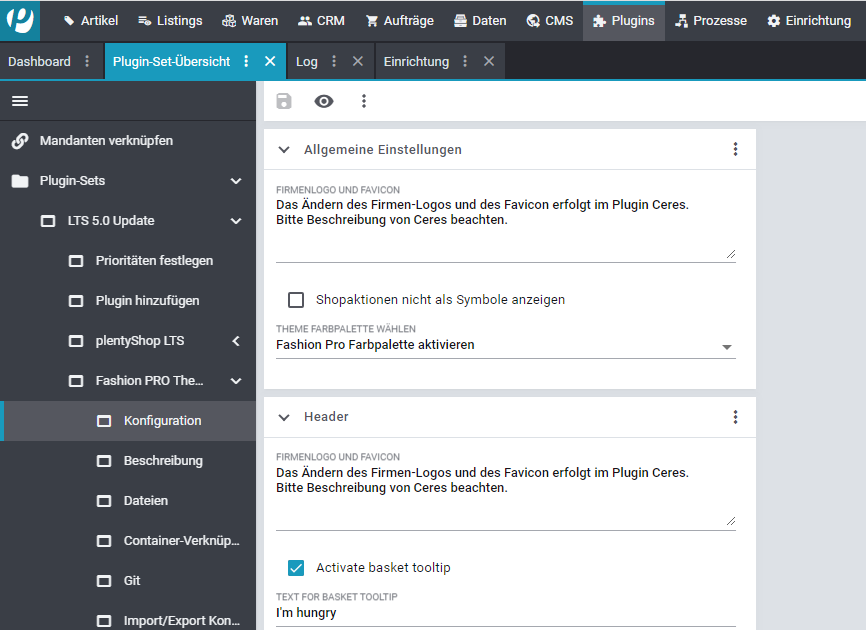
- "I'm hungry"-Tooltip (Kurzer Tooltip auf dem Warenkorb wenn dieser leer ist)
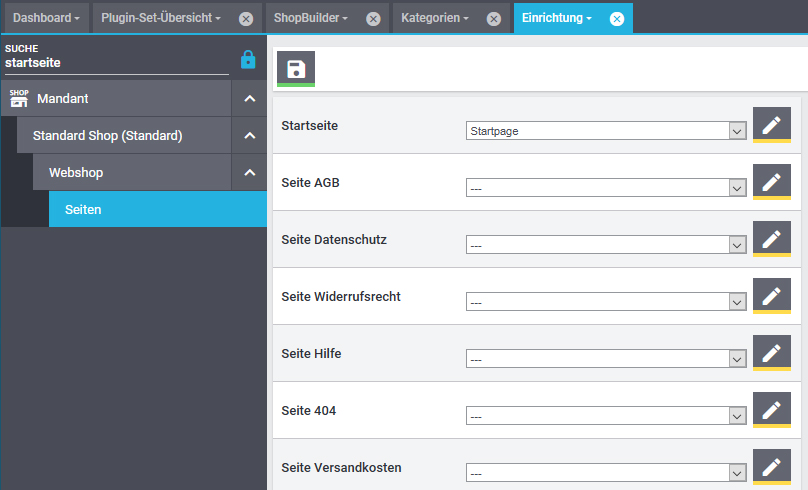
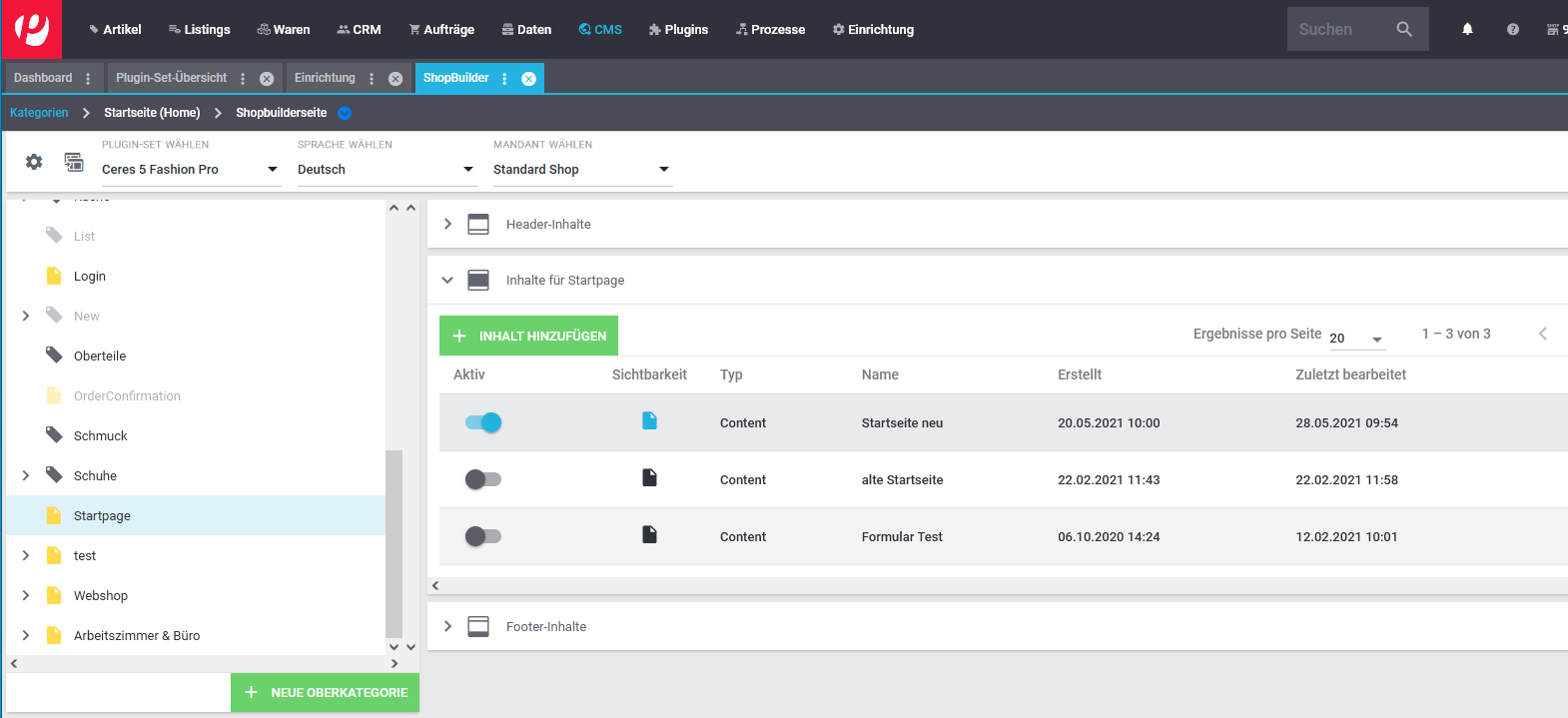
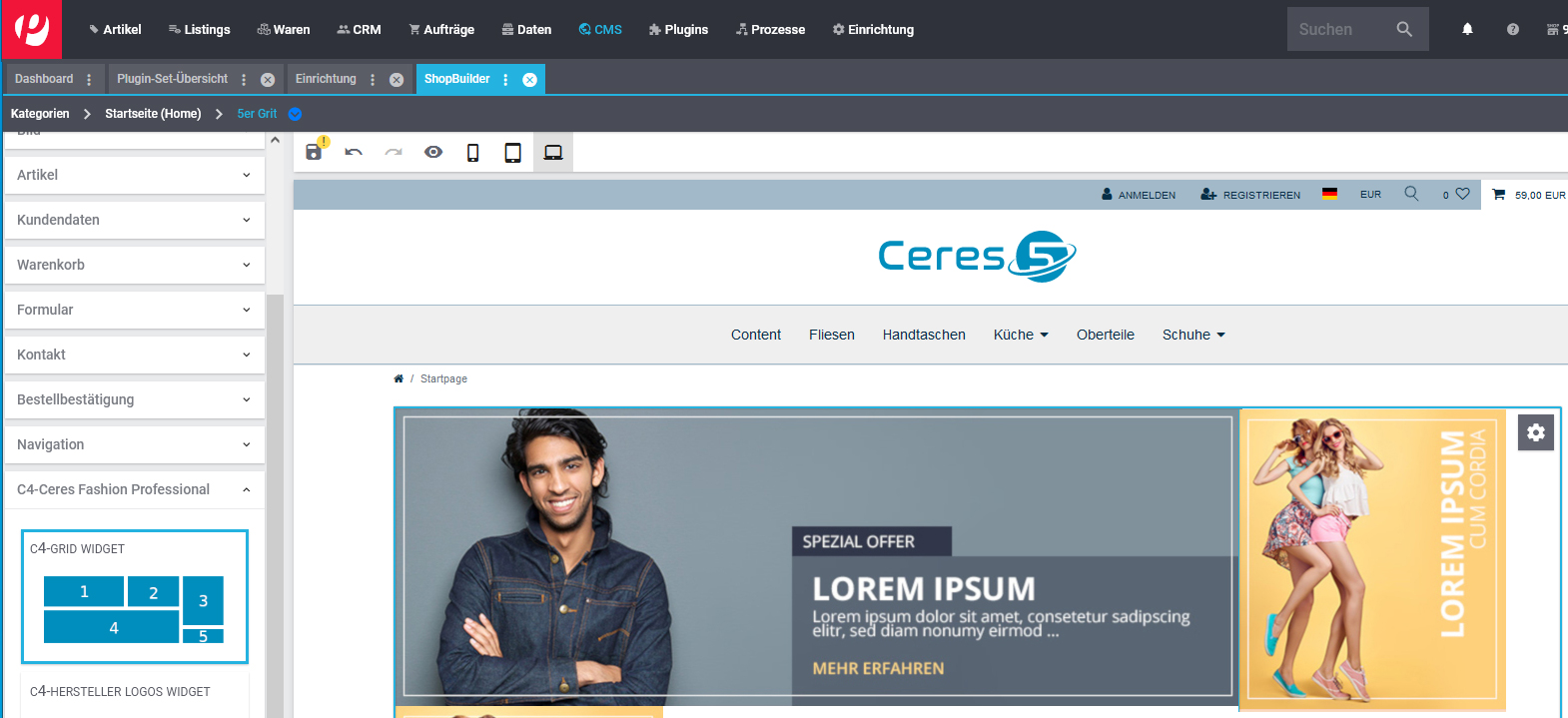
- Startseite im Shopbuilder pflegbar (eine Startseite in Ceres auswählen)
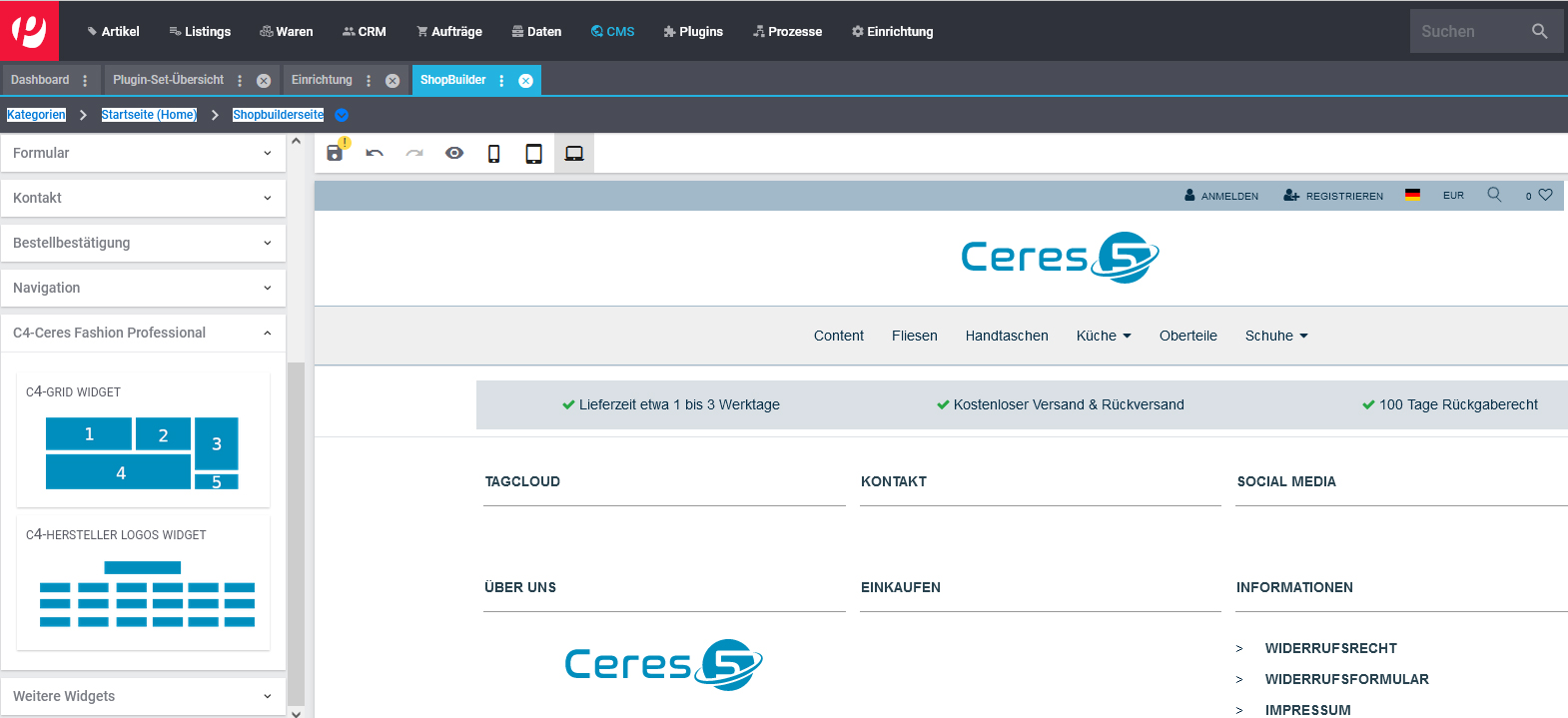
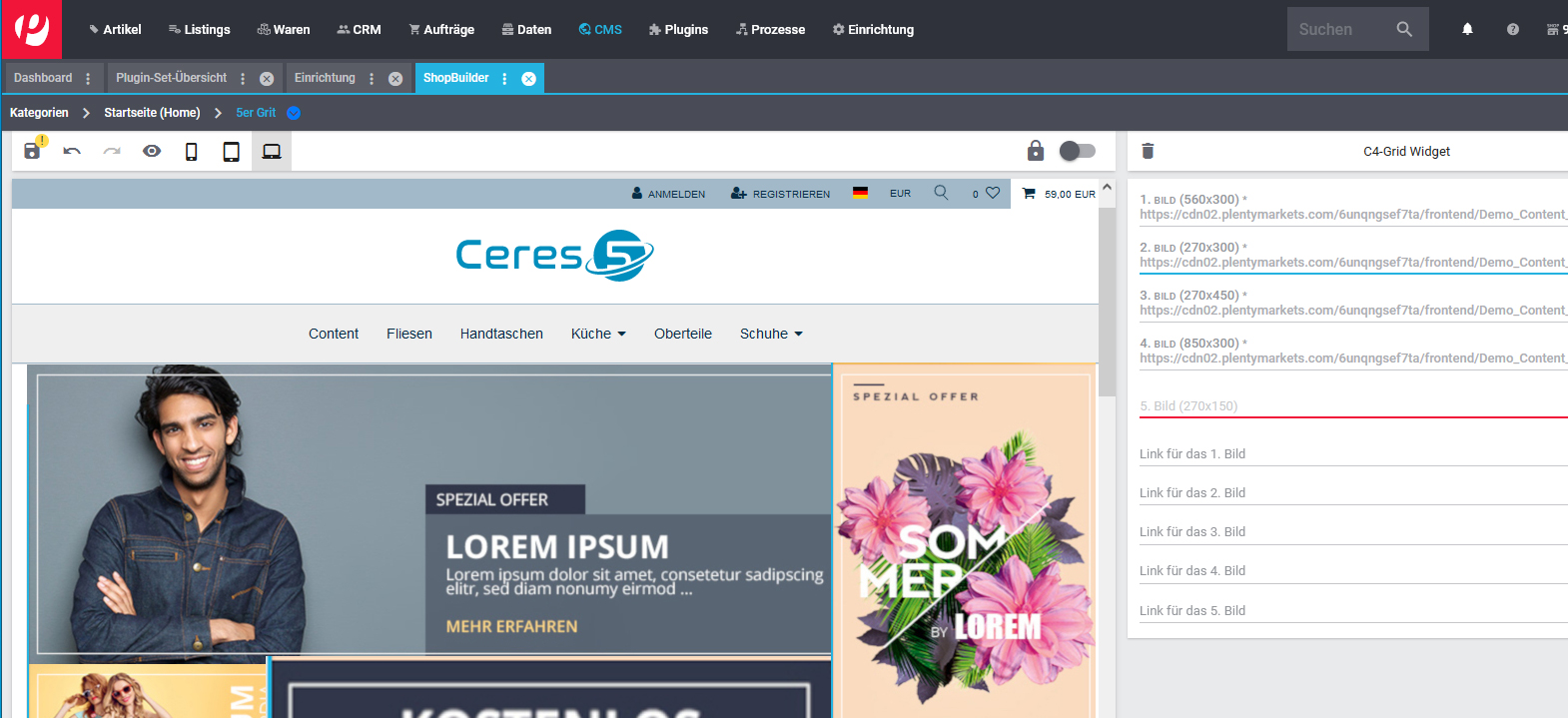
- NEU: Jetzt als Shopbuilder Widget Grid mit 5 unterschiedlichen Bildern
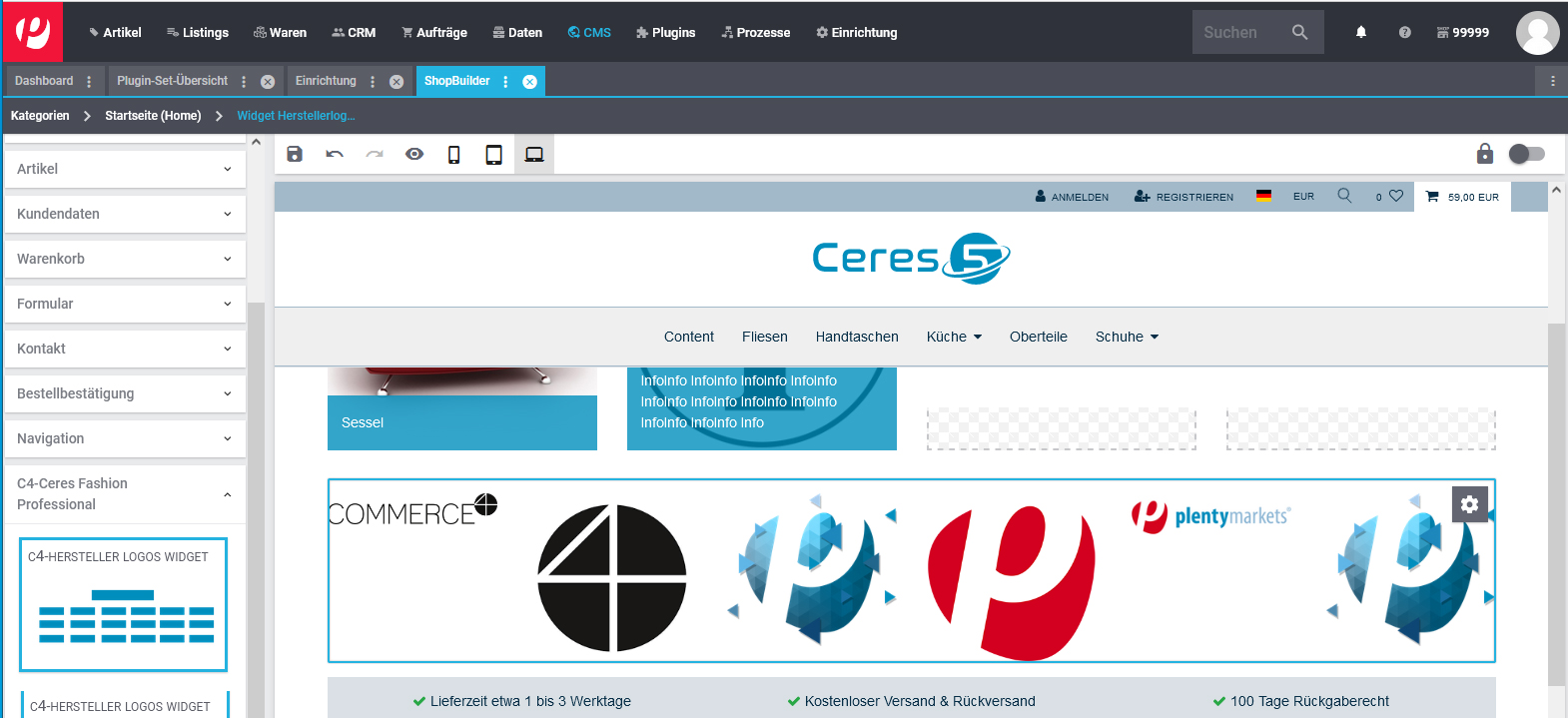
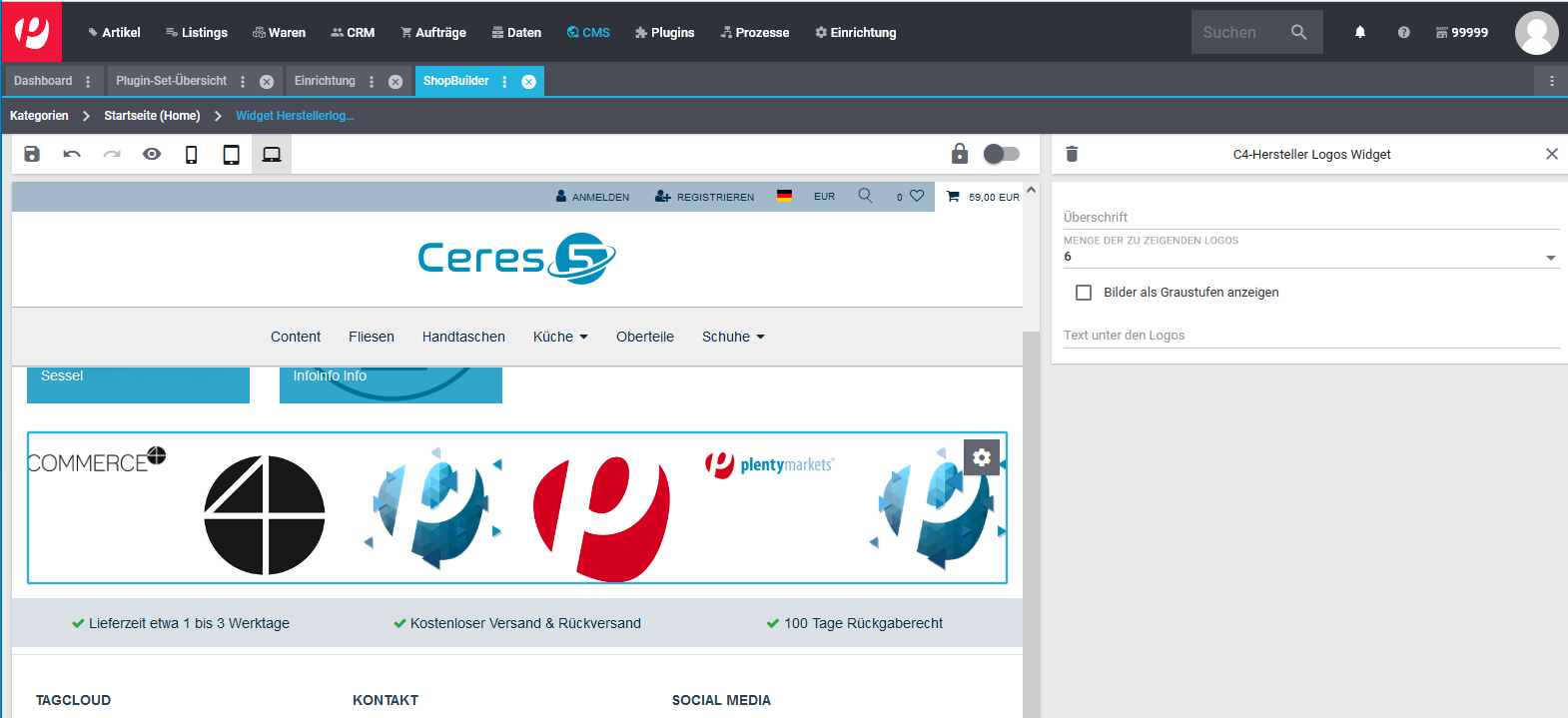
- NEU: Jetzt als Shopbuilder Widget Herstellerlogos (Anzahl in 6er-Schitten wählbar)
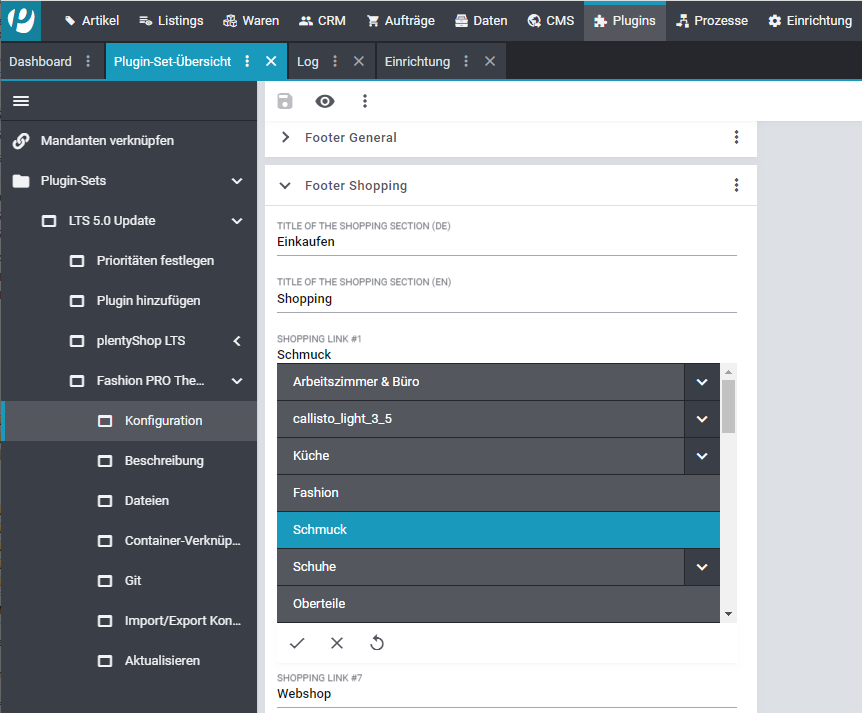
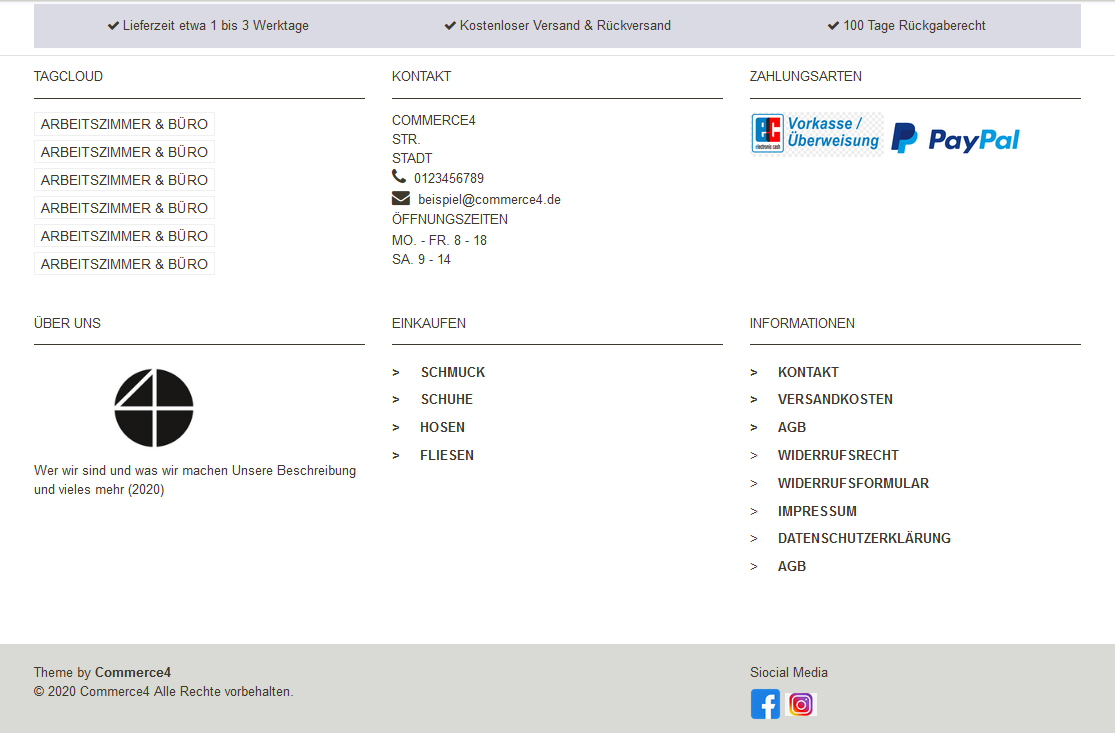
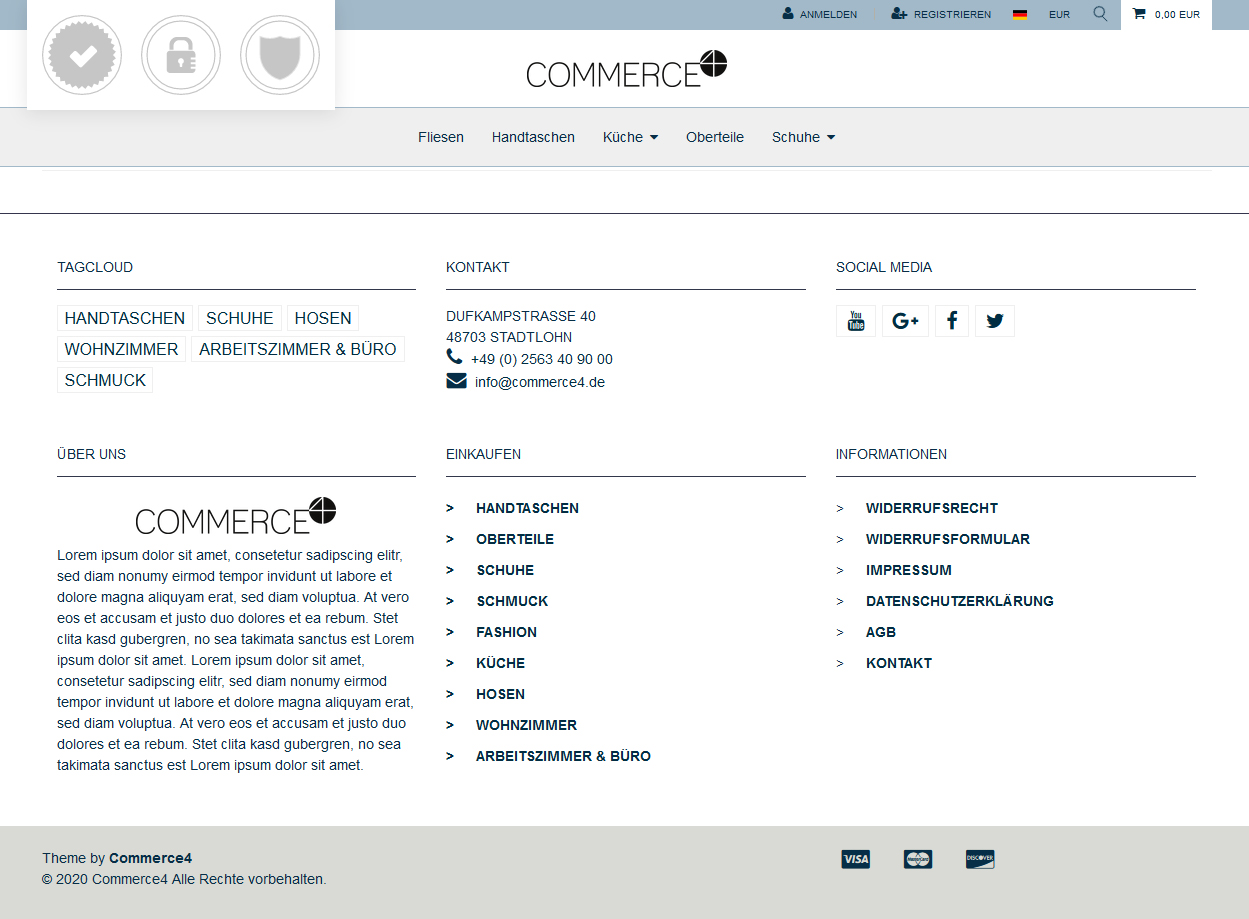
- Erweiterter Footer: Tagcloud, Kontakt, Social Media, Über uns, Links, Zahlungsarten
Sämtliche Funktionen von Ceres Fashion sind natürlich auch in der Pro Version.
(Einstellmöglichkeiten können je nach Version abweichen.)
Ceres Fashion Professional Theme installieren
Downloaden Sie das Ceres Fashion Professional Theme vom plentyMarketplace.
Dann navigieren Sie im Plentymarkets Backend zu Plugins » Einkäufe und installieren das Theme.
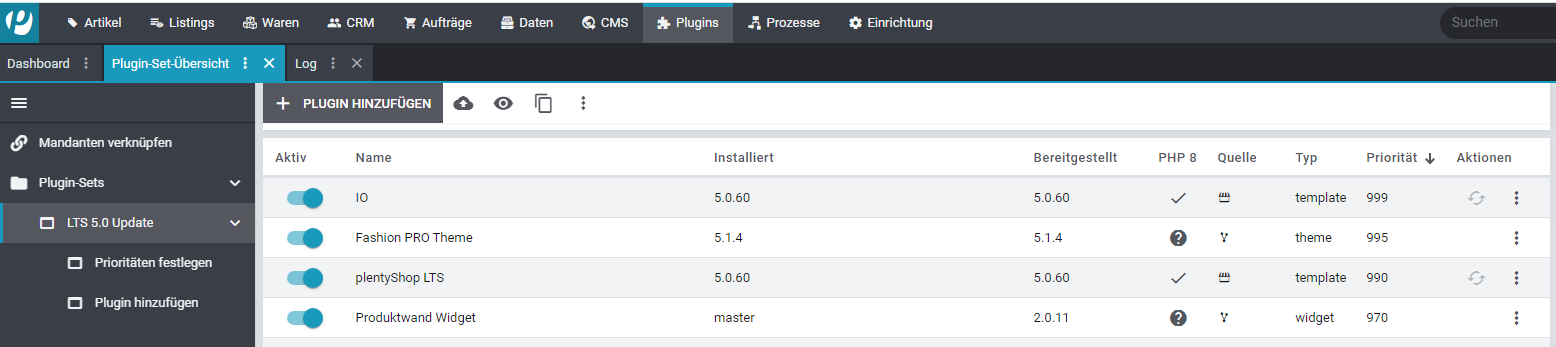
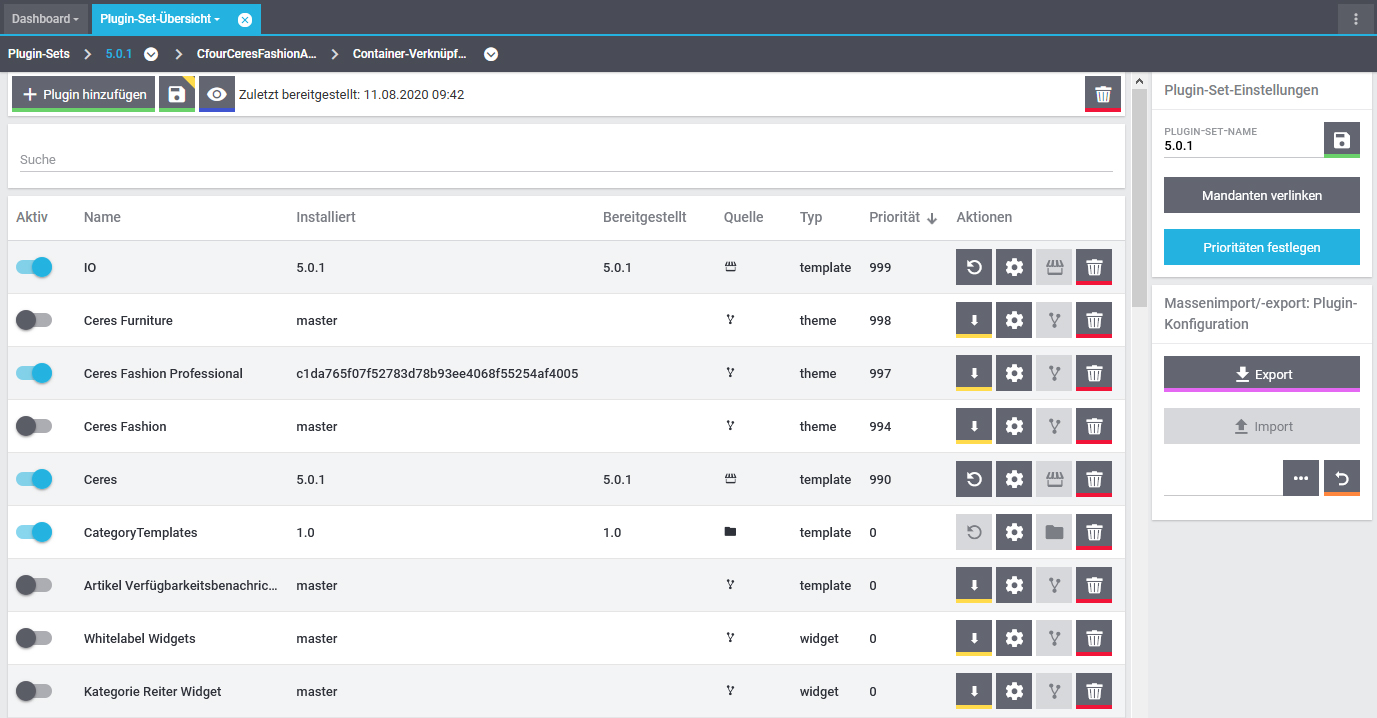
Stellen Sie im Plentymarkets Backend in der Plugin-Übersicht das Ceres Fashion Professional Theme im Productive bereit und weisen Sie einen Mandanten zu.
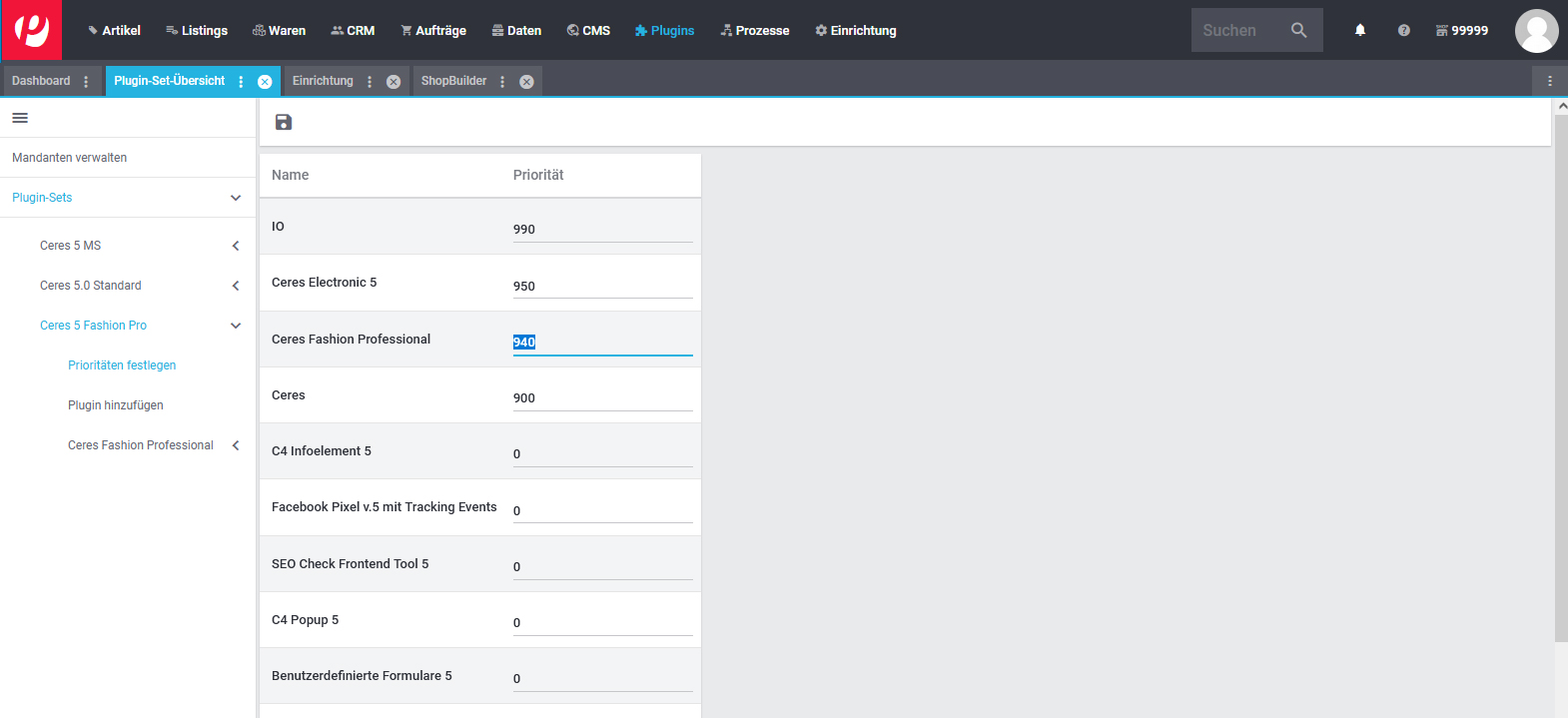
Priorität festlegen
Die Reihenfolge im Plugin-Set ist wichtig für das Laden des Theme. Im Plugin-Set legen Sie die Priorität fest.
Das Plugin IO bekommt die höchste Priorität (z.B. 999). Das Theme Plugin muss zwischen dem Plugin Ceres und IO liegen.
Wenn das Plugin Ceres die Priorität 990 hat, kann das Theme z.B. die Priorität 997 erhalten.
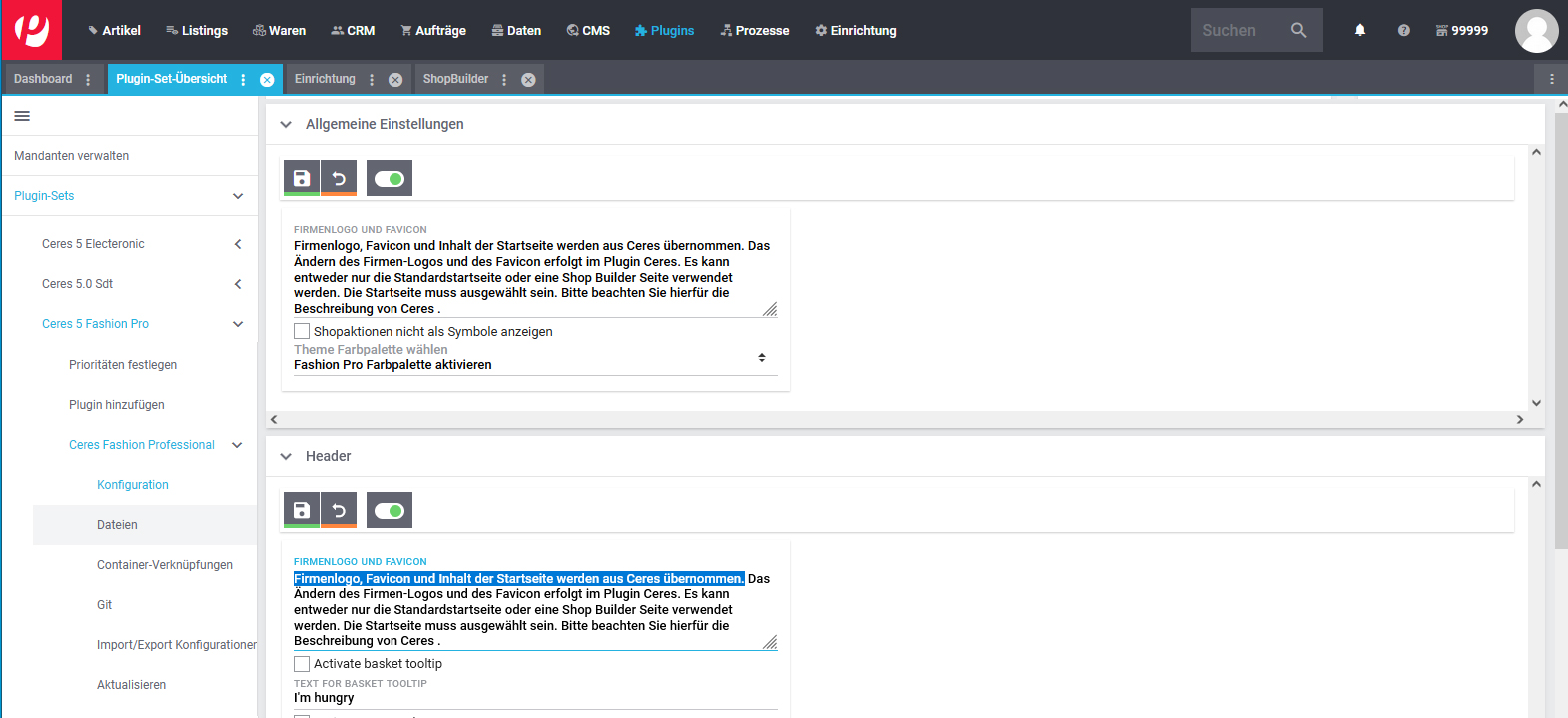
Ceres konfigurieren
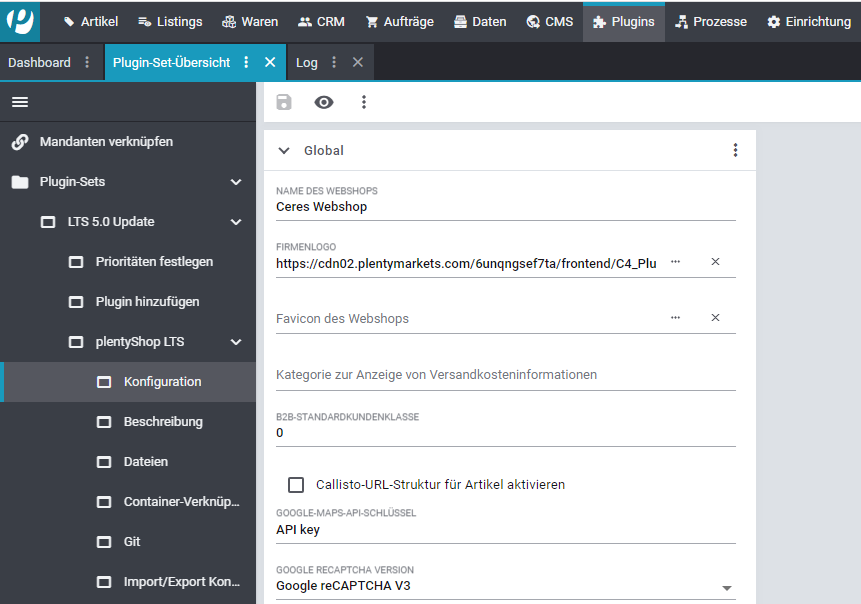
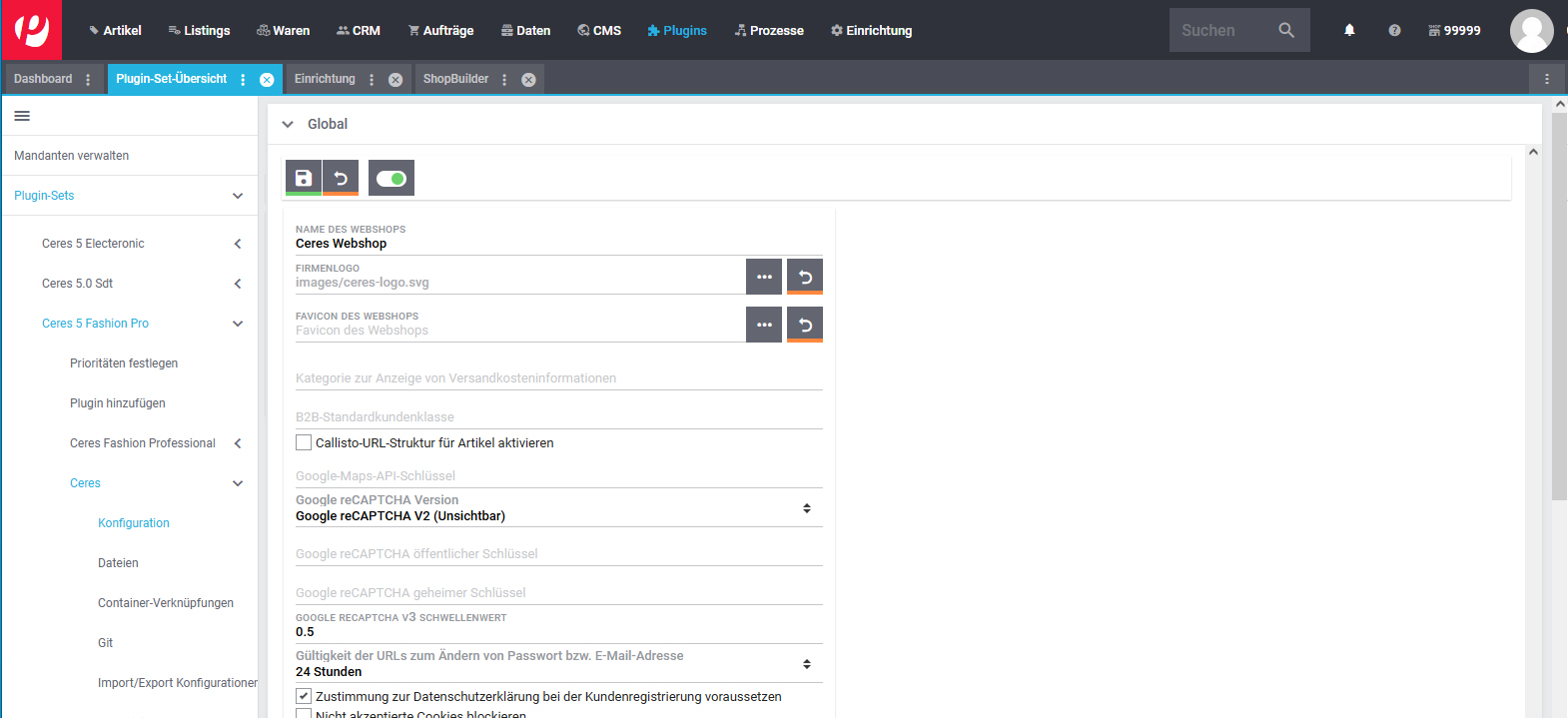
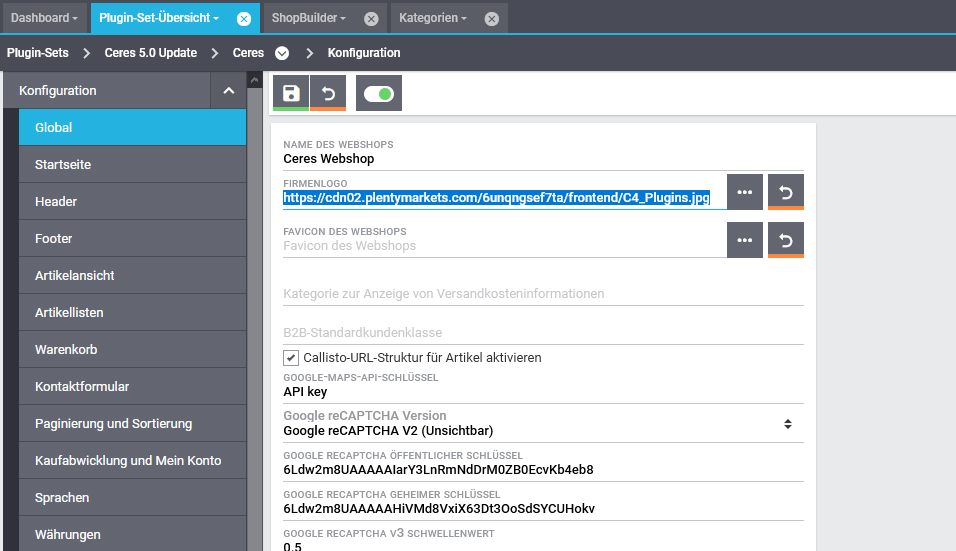
Das Ändern des Firmen-Logos und des Favicon erfolgt im Plugin Ceres.
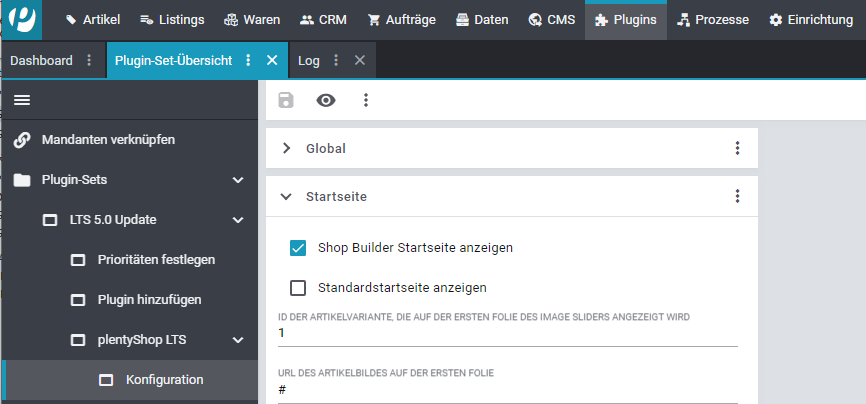
Firmenlogo, Favicon und Inhalt der Startseite werden aus Ceres übernommen. Das Ändern des Firmen-Logos und des Favicon erfolgt im Plugin Ceres. Es kann entweder nur die Standardstartseite oder eine Shop Builder Seite verwendet werden. Die Startseite muss ausgewählt sein. Bitte beachten Sie hierfür die Beschreibung von Ceres .
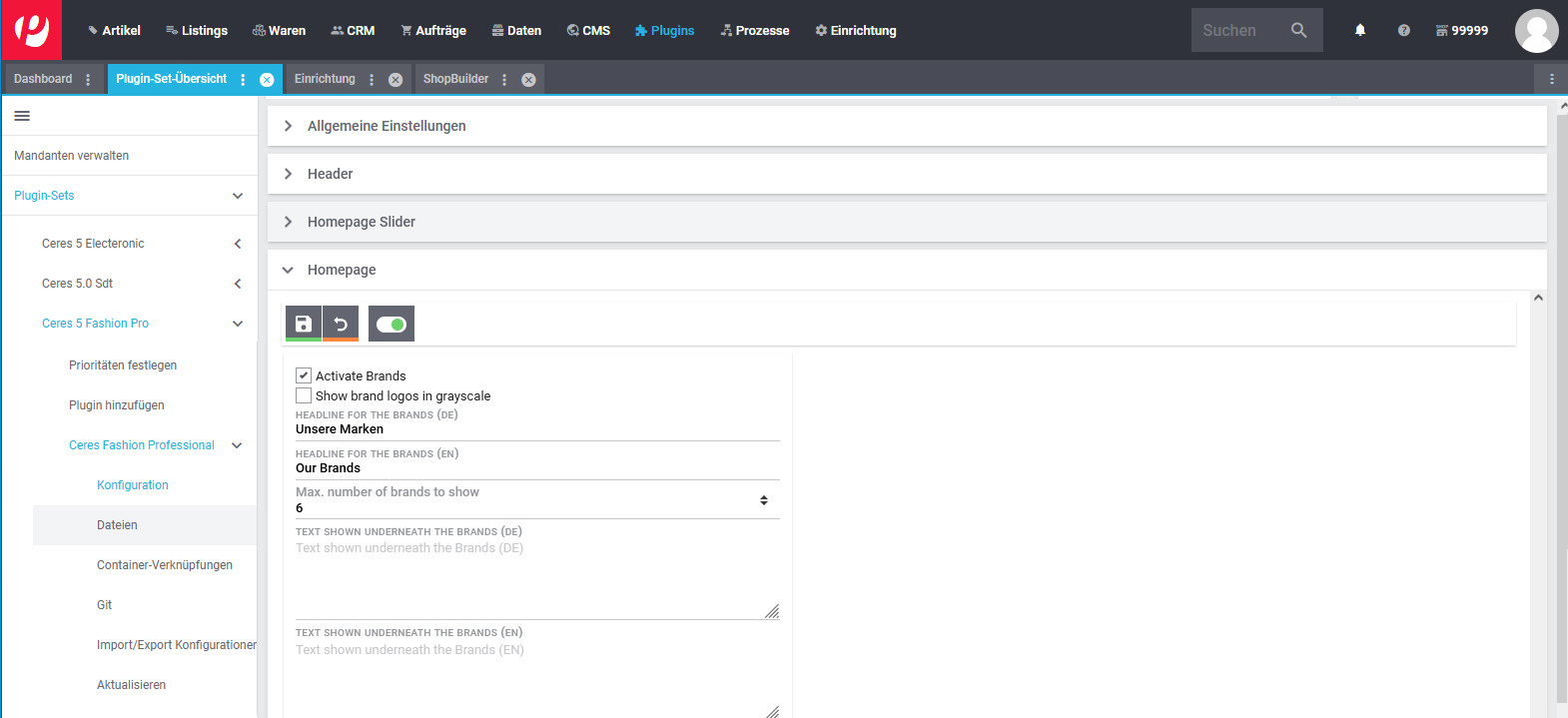
Ceres Fashion Professional konfigurieren
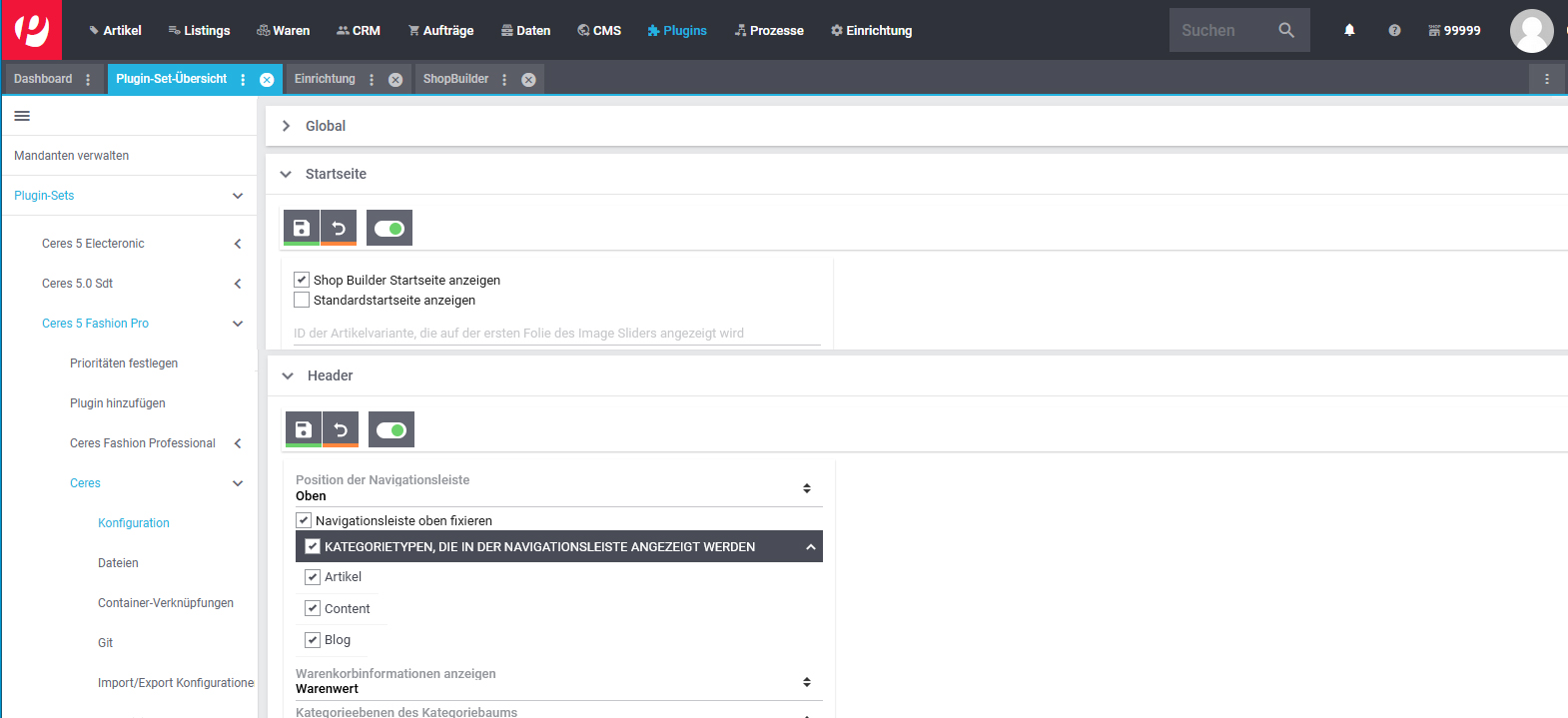
- Öffnen Sie das Menü Plugins » Plugin-Übersicht.
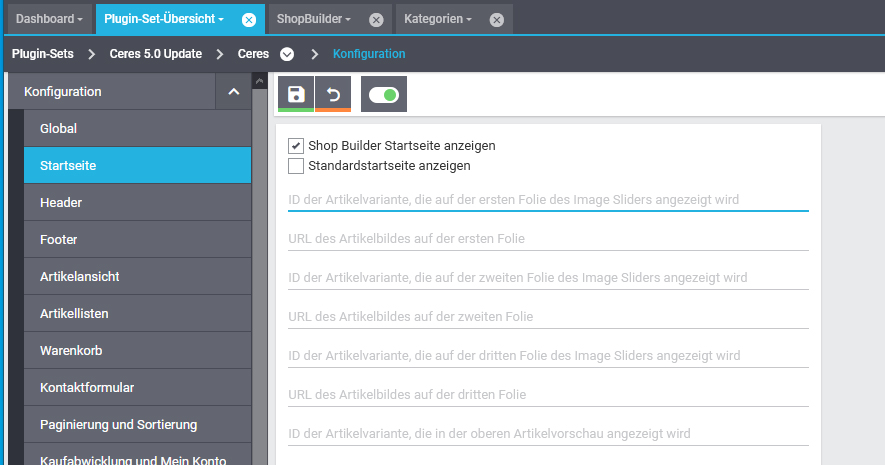
- Klicken Sie auf Ceres Fashion Theme und wählen Sie links die Konfiguration.
- Alle Konfigurationsmöglichkeiten sind hier nochmal ausführlich erklärt.
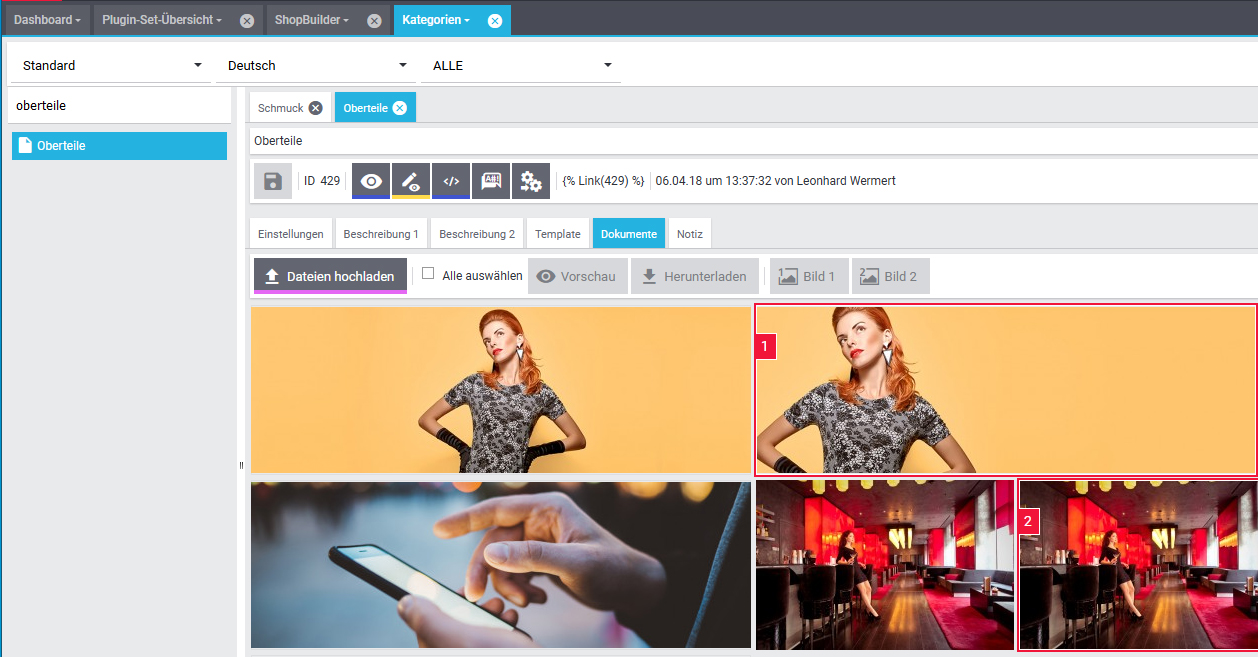
- Im Reiter Kategorien können Sie pro Kategorie im Reiter Dokumente Bilder/Banner hinterlegen.
- Um Hersteller-Bilder zu aktivieren, navigieren Sie zu Plugins » Content und weisen Sie Brand Images den Container Homepage: Container 10 zu.
- Speichern Sie Ihre Einstellungen.
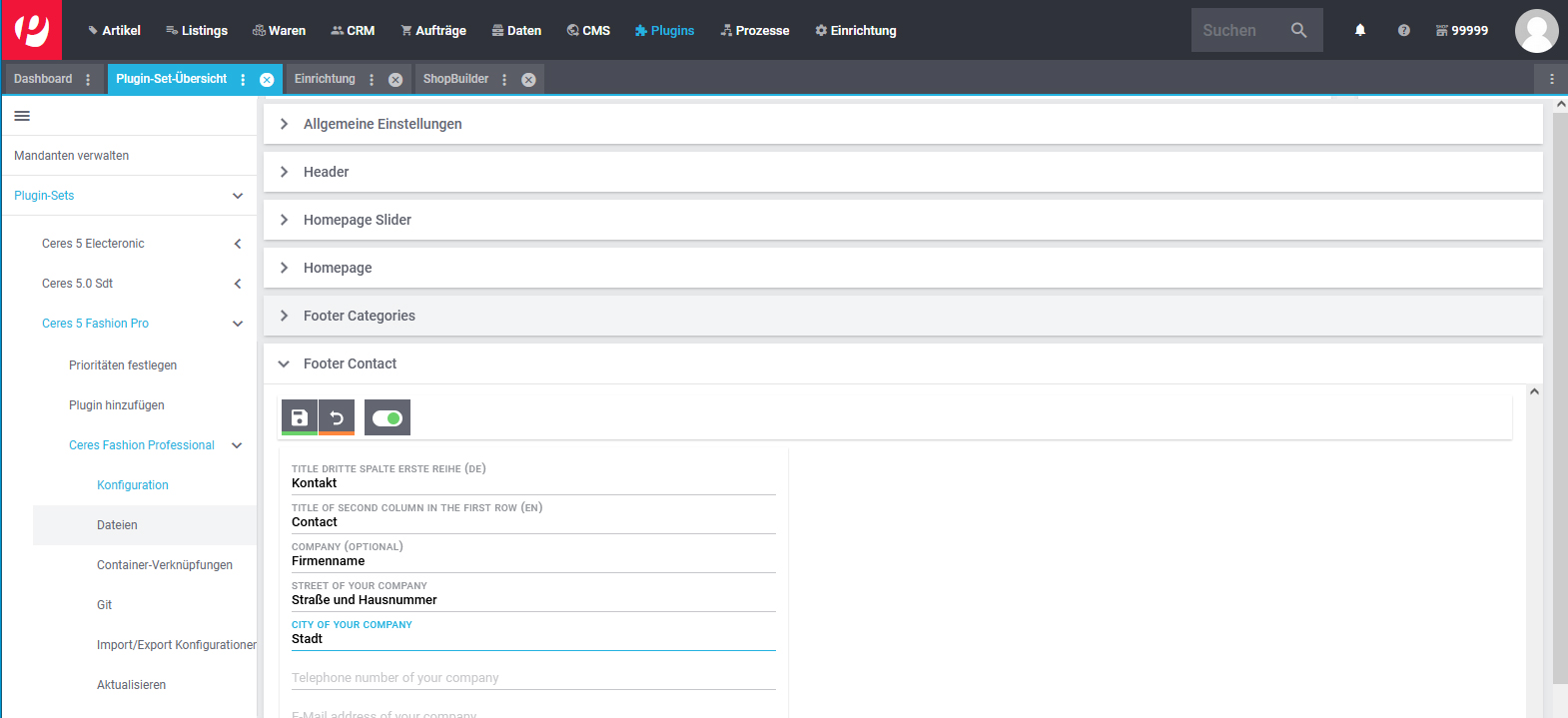
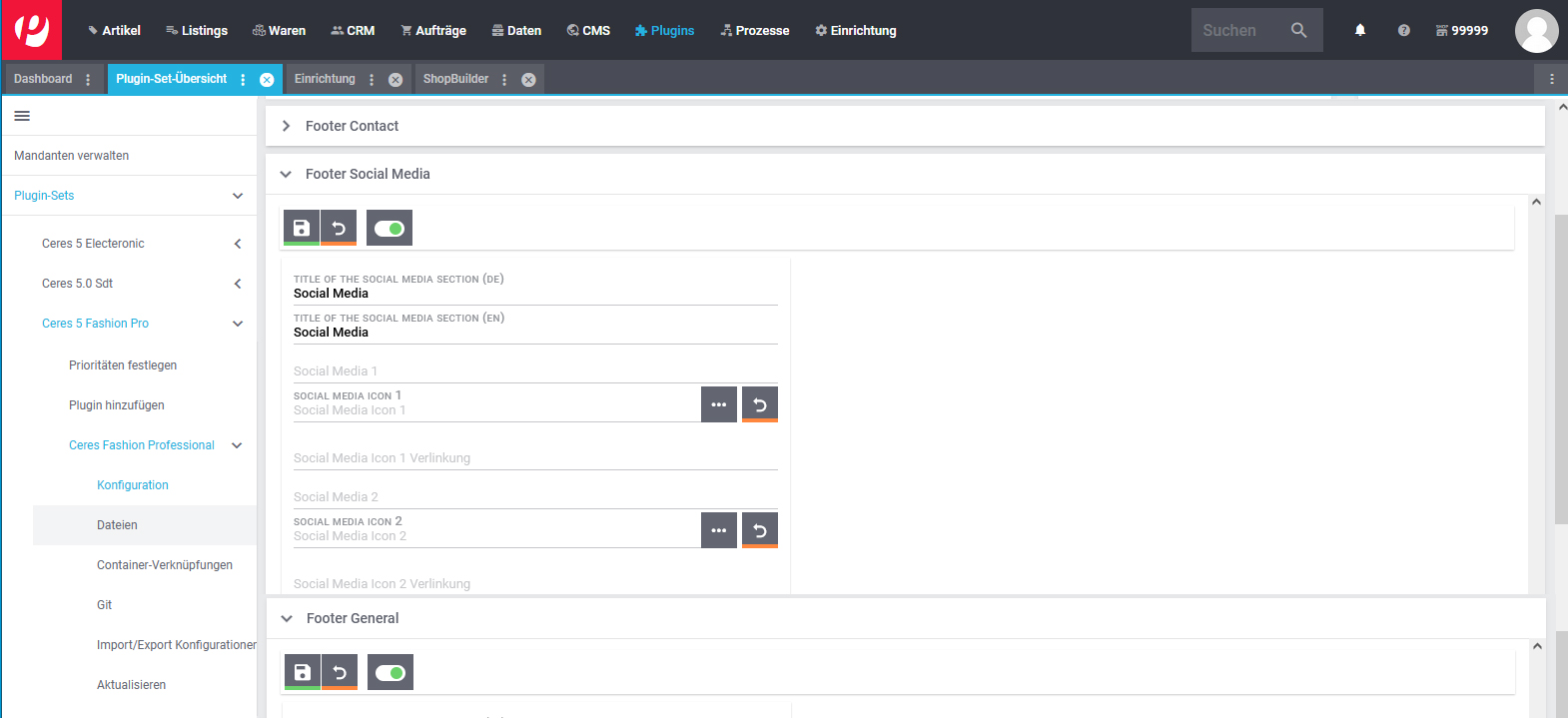
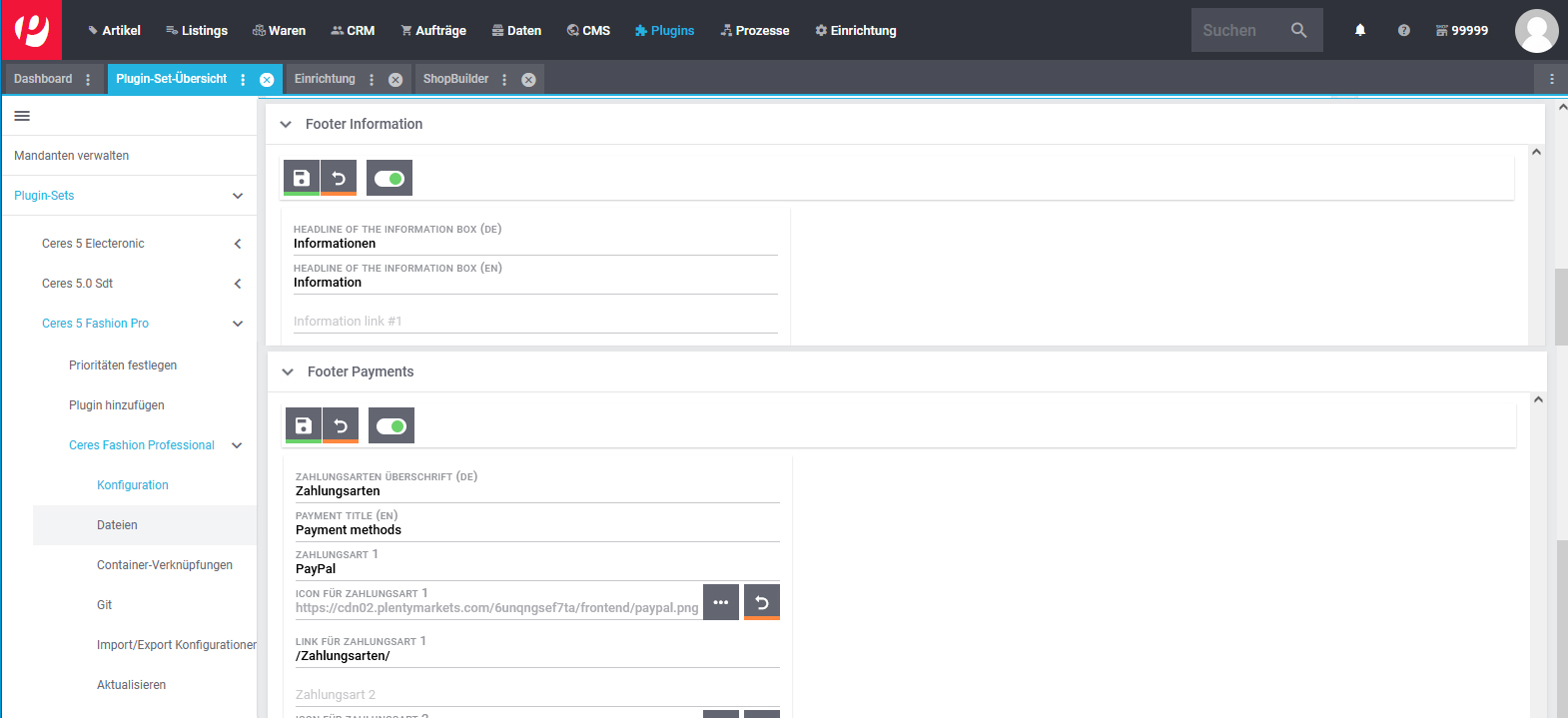
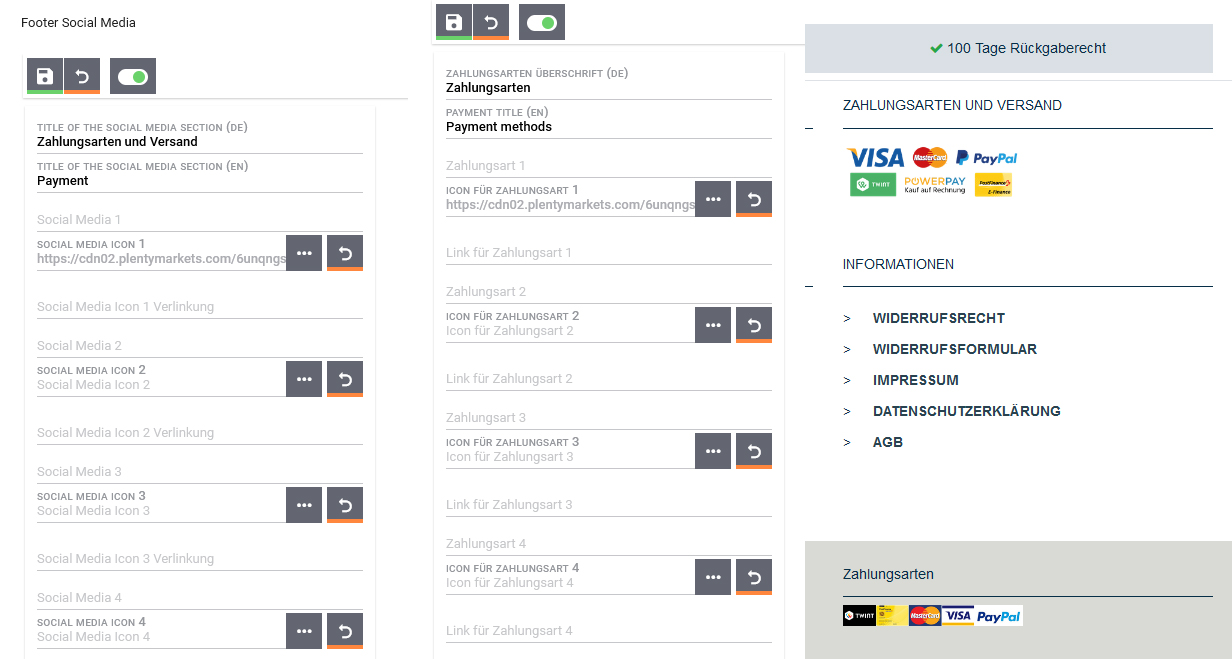
Möglichkeiten Im Footer
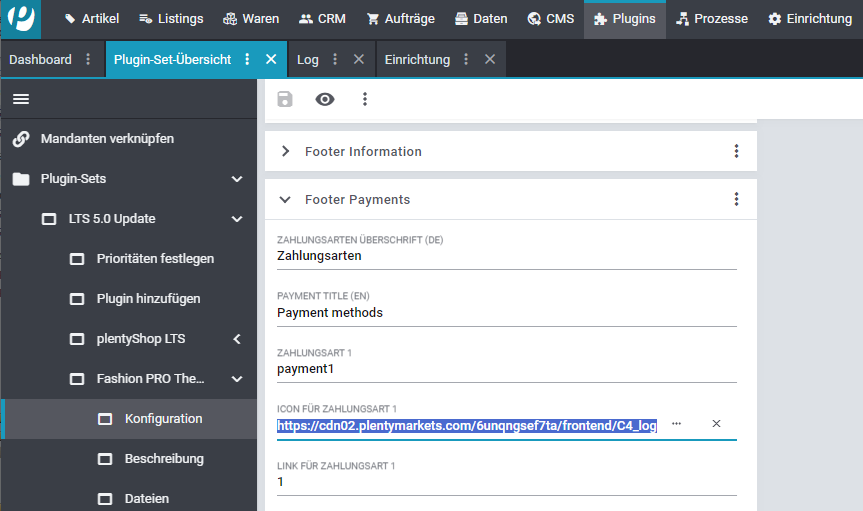
Es besteht die Möglichkeit durch Ändern der Überschrift die Bereiche zu wechseln. Icons von Zahlungsmöglichkeiten und social media icon.
Die Icons können einzel hinterlegt werden oder als Gesamtbild. Hierzu kann dann der Style (Größe) über unser Plugin "Custom CSS/JS im Frontend" auch angepasst werden.